31 de dezembro de 2021 • 2 min de leitura
Desmistificando o RxJS e a programação funcional reativa
Uma introdução ao RxJS e a programação funcional, reativa e aprofundamento de alguns dos operadores de seus operadores..

Por onde começar ?
Primeiramente acredito que para começar a falar sobre o RxJS é uma boa ideia saber o que é programação funcional reativa. A parte funcional, podemos inferir que é sobre usar funções, as funções são o coração dessa metodologia. Já a parte reativa, existe um gist, muito bom do @andrestaltz esse gist onde explica é em inglês mas possui um facil entendimento e com uma tradução simples do google tradutor é possivel entender. Resumidamente programação reativa é sobre programar em fluxos(streams) de dados. Esse estilo, com o RxJS é conhecido sobre usar pipes para melhor controle. Também gosto e já ouvi a expressão, ser encanador de código.
Para que serve esse RxJS ?
RxJS serve para coordenar eventos complexos.
Como na propria documentação se fala, ele é o loadash para eventos.
OBS: Códigos mostrados nesse blog-post é valido tanto para qualquer front e qualquer backend, desde que tenha a lib em uso.
Como e por qual razão devo ser um encanador de código ?
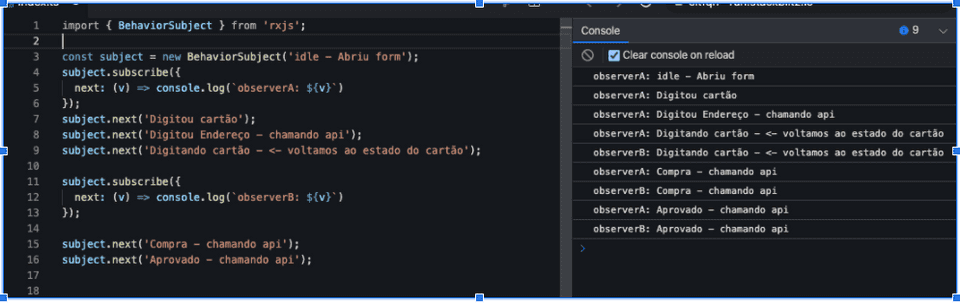
Quando se fala em ser encanador de código, é usar o código de forma que ele siga o fluxo, pretendo discutir algumas funções do RxJS, sem mais delongas, vamos falar de meu favorito: BehaviorSubject

Observando esse print. podemos ver além de que ele pode ser usado para coordenar estados em volta de um componente, pode ser usado para mostrar ou não componente se ele estiver carregado.
Mas só isso ?
Jamais! BehaviorSubject, pode gerar um pub/sub em seu sistema que se bem cuidado e com as devidas seguranças pode ser um provedor de alguns dados de sua aplicação.
string$ = new BehavioSubject('').pipe(distinctUntilChanged());
setGlobalString(value: string): void {
string$.next(value);
}
subcribeGlobalString(): Subscription {
return string$;
}
// alguma parte publica nesse observable
setGlobalString('valor x');
// outra parte da aplicação, toda vez que o valor é alterado faz alguma coisa
subscribeGlobalString().subscribe((stringValue: string) => {
// b terá o valor x, se ele vir a mudar b receberá o valor do BehavioSubject novamente
const b = stringValue;
});
Dados relacionais
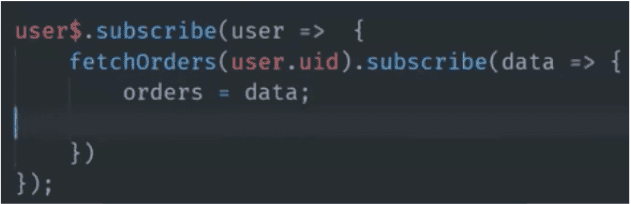
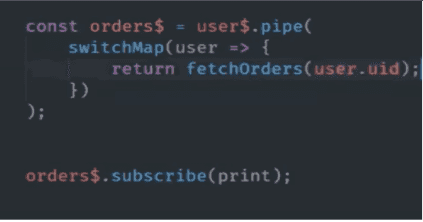
Em angular, já vi muitas vezes uma sequencia que faz com que fadas morram, o subscribe dentro de subscribe. O ideal para que o código fique bonito e eficiente, sem side effects(efeitos não esperados). o switchMap, faz com que o uso de dados relacionais que vem de um subscribe seja usado para criar o outro.

exemplo ruim

exemplo bom
Mas e se eu precisar desse dado em outro lugar ?
Temos o operador tap(), onde ele pega o valor que está vindo no cano (pipe) e pode ser usado para fazer sideEffects, seja loggar, ou chamar funções externas. Como atualizar estados do componente.
some$.pipe(tap((value) => otherFunc(value))).subscribe(v => ....esse simples código pode ser bem util para resolver problemas do dia dia e entender o que está acontecendo em seu pipe.
Conclusão
Espero ter desmistificado alguns operators e sanado essa dúvida que muitos tem em relação ao RxJS. Acredito que os links deixados e nomes ditos no blog podem ser de muita ajuda caso necessário.
Contato
Se quiser discutir sobre qualquer assunto ou viu algum erro, não hesite em me marcar ou chamar no Twitter: @que_cara_legal
Estou sempre tentando trazer o que tenho estudado, as vezes traduzindo algums tópicos divertidos que me chamam atenção.